Coraz częściej możemy przeczytać w portalach branżowych informacje o zbliżającej się aktualizacji jednego z algorytmów Google. Aktualizacja ma dotyczyć przede wszystkim wyników wyszukiwania na urządzeniach mobilnych. Jakiś czas temu, webmasterzy otrzymali w swoich panelach powiadomienia odnośnie problemów z wyświetlaniem na urządzeniach przenośnych co może wskazywać na to, że przy ustalaniu nowego rankingu brana pod uwagę będzie właśnie optymalizacja pod urządzenia mobilne. W niektórych przypadkach, dostosowanie całej struktury serwisu pod użytkowników smartfonów może wymagać sporo pracy. Biorąc się za optymalizację serwisu pod urządzenia mobilne, należy pamiętać że Google kładzie duży nacisk w tym aspekcie na takie elementy strony jak:
- odpowiednio dobrane rozmiary czcionek,
- odpowiednie rozmiary elementów dotykowych (np. rozwijalne menu),
- unikanie stosowania wtyczek (zwłaszcza flash),
- unikanie blokujących renderowanie strony JavaScriptów,
- szybkość ładowania się strony,
- obrazki i ich kompresja.
Pamiętajmy, że udział mobilnych zapytań w Google stale rośnie i musimy wziąć pod uwagę to, że osoby, które na co dzień korzystają z Internetu w telefonie jako głównego kanału wyszukiwania informacji, są naszymi potencjalnymi klientami.
Wystarczy tylko odrobina czasu by przeprowadzić podstawową optymalizację pod urządzenia mobilne
Mając na uwadze wytyczne Google i dane statystyczne z wyszukiwarek, warto poświęcić trochę czasu i wycisnąć ze swojej strony ukryty potencjał. Optymalizacja strony pod urządzenia mobilne powinna opierać się na dwóch fundamentalnych działaniach: przyspieszenie witryny oraz poprawa użyteczności. Dziś jednak skupię się wyłącznie na pierwszym z nich oraz na narzędziach do tego przydatnych, gdyż tę operację możemy wykonać samodzielnie.
Sprawdzanie prędkości – przydatne narzędzia
Prędkość wczytywania witryn na urządzeniach mobilnych może mieć ogromny wpływ nie tylko na ranking ale również na odczucia użytkowników. Oczywiście, rozwój w dziedzinie telekomunikacji i dostęp do coraz szybszych pasm internetowych pozwala na wczytanie w dość szybkim czasie nawet bardzo dużych serwisów. Załóżmy jednak na chwilę sytuację, że posiadamy wolne łącze internetowe w telefonie, a pakiet, który mamy aktywowany – jest na wyczerpaniu limitu. Co zrobilibyśmy gdyby strona, na którą chcemy wejść bardzo długo wczytywała swą zawartość? Zapewne w takiej sytuacji większość z nas nacisnęła by „X” w celu zamknięcia karty lub od razu powróciła do wyników w wyszukiwarce. Zachowanie użytkowników urządzeń mobilnych odbiega nieco od komputerowych gdyż najczęściej mamy do dyspozycji ekran o niedużej przekątnej, a otwieranie stron w nowych kartach i manewrowanie między nimi nie należy do najprzyjemniejszych. Dlatego tak ważne jest zadbanie o to, by użytkownik, który znajdzie naszą stronę w sieci i kliknie w adres nie zrezygnował z odwiedzenia jej wskutek zbyt długiego oczekiwania na pojawienie się serwisu.
Na szczęście możemy temu zapobiec dzięki narzędziom do sprawdzania prędkości serwisów i pomocy w optymalizacji ich pod urządzenia mobilne. Do najpopularniejszych możemy zaliczyć dwa. Page Speed Insights oraz GTMetrix. Obydwa narzędzia powinny w zupełności wystarczyć do zdiagnozowania czy nasza strona jest odpowiednio szybko wczytywana oraz czy jej użyteczność jest na wymaganym przez wyszukiwarki poziomie.
Page Speed Insights
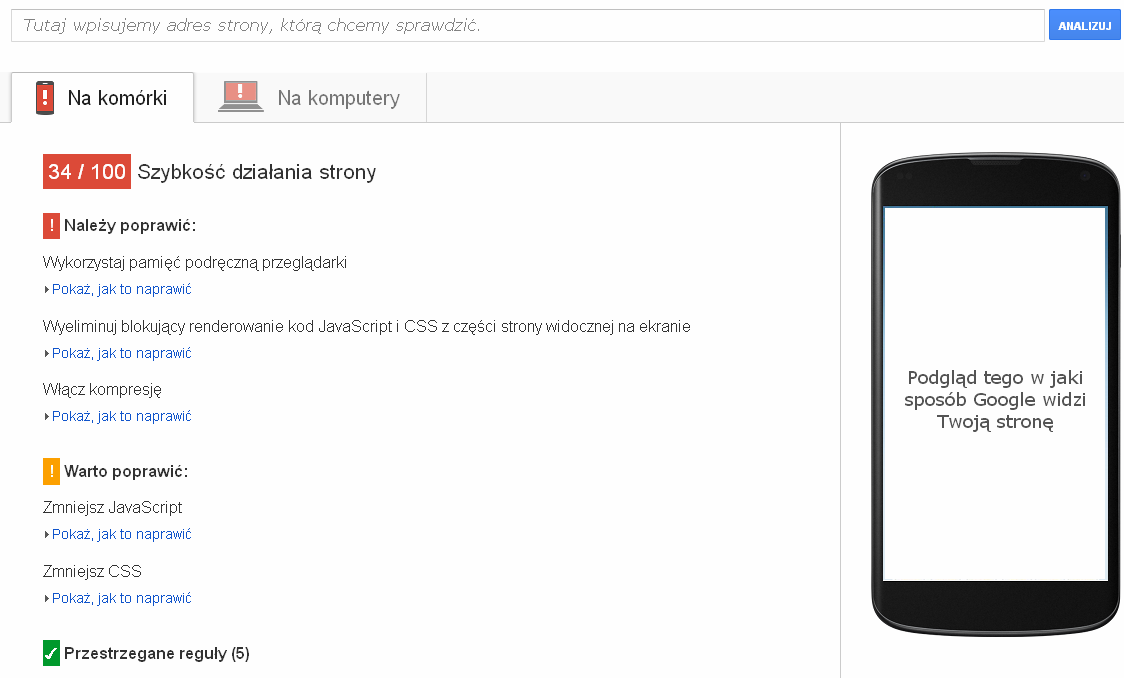
Narzędzie dostarczane przez Google. Jego działanie jest intuicyjne i wystarczy, że wkleimy adres naszej strony WWW oraz naciśniemy przycisk „Analizuj”, a po krótkiej chwili otrzymamy wskaźniki prędkości naszego serwisu oddzielnie w wersji „Na komórki” oraz „Na komputery” . Podgląd raportu dla przykładowej strony wygląda następująco.

Podgląd analizy przykładowej strony z sieci w narzędziu Page Speed Insights
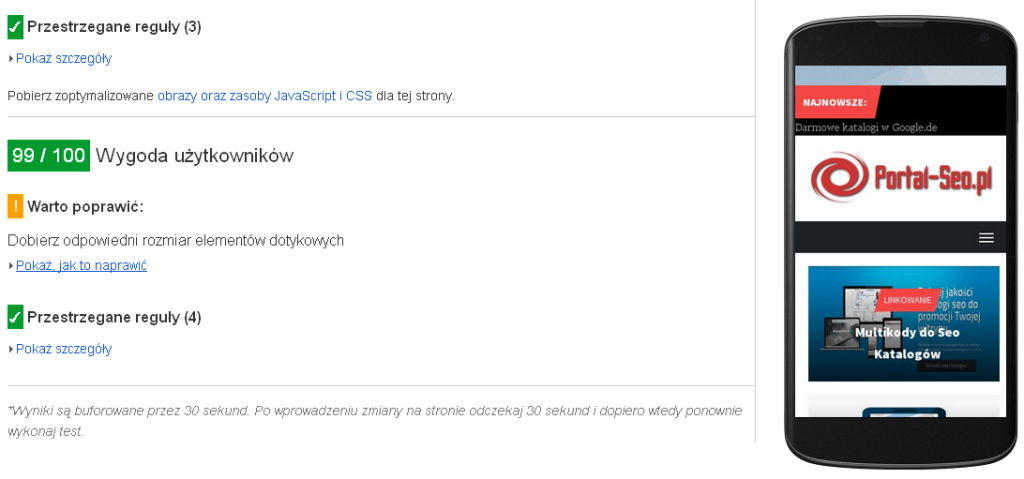
Widzimy, że dzięki temu narzędziu możemy dowiedzieć się jak Google traktuje naszą witrynę. W przypadku testu „Na komórki” oprócz sekcji „Szybkość działania strony” możemy przeanalizować dane w sekcji „Wygoda użytkowników”. Znajduje się ona pod raportem dotyczącym szybkości.

GTmetrix
Drugim narzędziem pomocnym przy określeniu szybkości witryny jest GTmetrix. Jest to narzędzie bardziej obszerne od Page Speed Insights. Należy pamiętać również, że nie jest ono dedykowane wyłącznie pod wyszukiwarkę Google, ale pod ogólne standardy programowania.

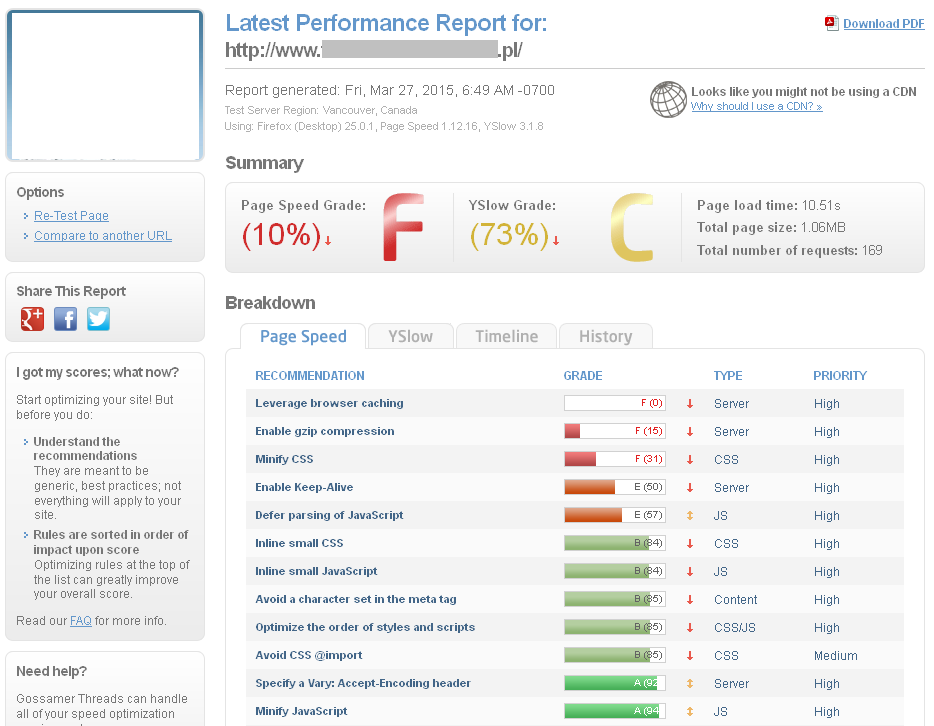
Raport z GT Metrix
Tak wygląda wygenerowany raport dla przykładowej strony. Widzimy w nim najważniejsze informacje takie jak czas ładowania strony, całkowity rozmiar oraz zalecane działania, które powinniśmy podjąć oraz stopień ich ważności. Całość możemy również pobrać w wersji PDF.
Pamiętajmy jednak, że to użytkownik powinien być najważniejszy i to pod niego powinniśmy projektować nasze strony. Narzędzia zaprezentowane powyżej powinny być dla nas wyłącznie pomocą i podpowiedzią tego, co możemy poprawić, by polepszyć odczucia użytkowników.
Sprawdź swoją witrynę i popraw jej prędkość
Zaprezentowane narzędzia są najczęściej używanymi do diagnozowania problemów w witrynach, zwłaszcza, jeżeli chodzi o szybkość ich wczytywania i działania. Prędkość strony ma szczególne znaczenie przy optymalizacji strony pod urządzenia mobilne, a prostymi zabiegami jesteśmy w stanie ją na tyle poprawić, by zachęcała użytkowników urządzeń przenośnych do jej odwiedzania. Mam nadzieję, że te dwa wyżej wymienione narzędzia pozwolą Wam na zdiagnozowanie problemów w Waszych witrynach (o ile takie występują) i poprawienie wskaźników oraz uniknięcie spadków gdy Google wypuści planowaną aktualizację.
Linki do narzędzi
Page Speed Insights – https://developers.google.com/speed/pagespeed/insights
GT Metrix – http://gtmetrix.com


